There was a time when starting a small business was something of a pipedream that very few pursued, simply because competing with established businesses was nearly impossible. But then the internet arrived, and the dream became a little more achievable. These days, the plethora of digital and cloud tools available mean that the smallest of one-man operations can realistically compete with the multinational corporations who have access to the best of the best – no matter the cost.
And that is largely thanks to Google. When 25% of people click on the first Google result and 75% of searchers don’t even scroll to the second page of results, landing on the first page of Google can mean the difference between your small business succeeding or failing. So, every small business owner does everything they can to improve their Google ranking while keeping an eye on any updates that can affect their page ranking.
And the update that everyone has been talking about lately is the addition of Google’s Core Web Vitals to their other Page Experience Metrics. Announced in November 2020, it only became fully functional at the end of August this year. And when a study by Searchmetrics found that only 4% of websites passed all Core Web Vitals tests, it prompted a flurry of updates all across the internet.
But what are Core Web Vitals exactly, and what does this mean for your online business?
Google’s Page Experience Signals
Almost everyone who has a website or is even remotely involved in online marketing knows about SEO, and specifically keywords. But ranking well on Google involves more than just having the right keywords in the right places on your website.
Google also cares about the experience their users have, which means they care about the experience a searcher will have once they click on the link that takes them to your website. A poor experience can make people leave your site almost immediately.
But Google cares about your page experience because it can reflect badly on them. It was Google who suggested their users visit your site where they had the bad experience after all. And that’s what their page experience signals are trying to measure.
What type of experience are users having on your site based on certain criteria? Originally, there were just four signals, namely:
What Are Core Web Vitals?
Just like the signals listed above, these are metrics that measure the quality of a user’s page experience. But they’re all metrics that can be checked before a visitor ever lands on your site, and they don’t measure their actual on-page experience. So that’s what Google’s Core Web Vitals aim to do by measuring the speed, responsiveness and stability of your website.
And, they’re called Core Web Vitals because they are the key elements of determining your overall page experience score, while the first four can all be combined into a single metric that measures how convenient it is to use your site.
Core Web Vitals are made of three different signals, which are:
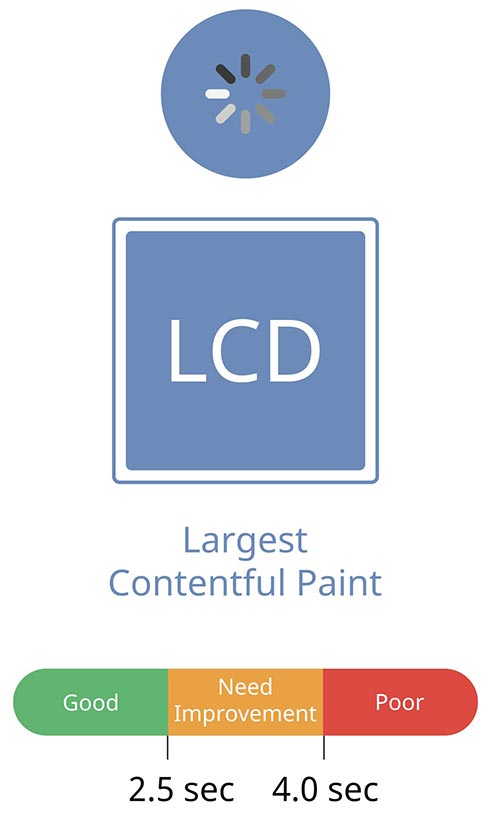
Largest Contentful Paint (LCP) for page speed
The thing that visitors care about the most when they visit a website is the main content on the page. There is nothing worse than visiting a website and staring at a blank page for a few seconds while everything – such as the main text, videos and images – loads.
So Largest Contentful Paint measures visible loading time – or how long it takes before a visitor can see the largest block of text or image on a page. When 1 in 4 visitors will abandon a website that takes more than 4 seconds to load, it was only a matter of time before Google used this metric as a ranking signal.
Google’s LCP guidelines consider pages that load in 0-2.5 seconds as ‘Good’, pages that load in 2.5-4 seconds as ‘Needs Improvement’ and anything over that as ‘Poor.’ There are a variety of things that can impact the LCP score of a website, which includes factors like:
- Critical resources taking too long to load
- Resources (like images and videos) with large file sizes
- Slow server response times


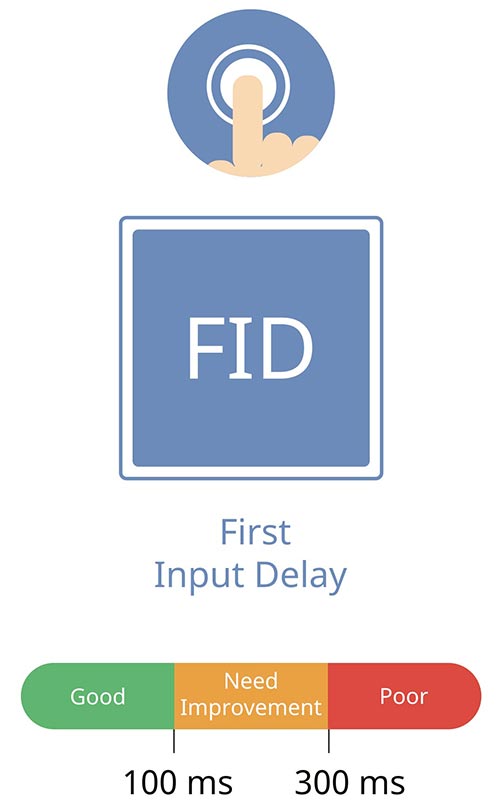
First Input Delay (FID) for responsiveness
The time it takes to see anything on a website is important. But equally important is how long it takes before you can actually interact with a website – such as being able to click play on a video or navigating to another page on the site.
So, First Input Delay measures how long it takes before a visitor can ‘input’ anything on a website, whether this is actually entering data to log in to their account, clicking a button or just scrolling to the bottom of the page.
Just like LCP, there are three rankings. A ‘Good’ FID is 0-100 ms, an FID of 100-300 ms ‘Needs Improvement’ and anything more than 300 ms is ‘Poor.’ This tends to be the rarest of the three metrics to have issues – but it is especially important for websites that block access with login pages.
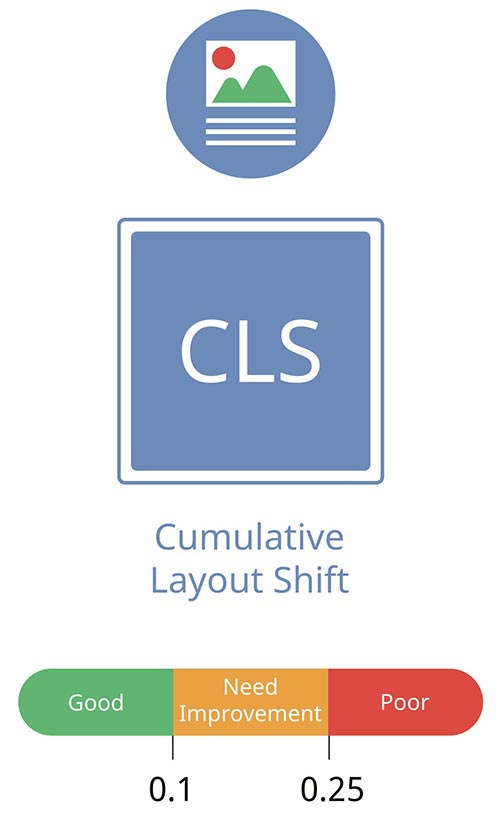
Cumulative Layout Shift (CLS) for page stability
This is a slightly more complex metric to define, but it refers to web pages that tend to randomly jump around. Like when you’re scrolling the site, try to click a link and end up somewhere you didn’t mean to because an ad caused the layout to move suddenly. That’s called Cumulative Layout Shift in tech-speak.
There is nothing more frustrating than having to hit ‘Back’ every time you try to do anything on a website because everything randomly rearranges itself without warning. Google is aware of how annoying this is, so that’s what CLS is checking for and measuring.

What Core Web Vitals Mean for Small Businesses
Google officially started measuring the Core Web Vitals of every website in August 2021. And what this essentially means for small business owners is that they will need to start paying serious attention to how user-friendly their websites are. The average person might be willing to give you a little leeway precisely because you’re a small business.
So, you don’t have access to all the cool things that make pages load near instantly – and improve user experience in general – as major companies have. But there is no negotiating with a Googlebot. If your site doesn’t measure up to the programmed criteria, then your Page Ranking will suffer. And there is nothing you can do about it without fixing whatever is causing your poor scores.
Many small business owners are saving on costs by building and managing their own websites. If that’s the case for your website, then you need to review your Core Web Vitals report using your Google Search Console Account.
There is also a range of other developer tools that you can use to measure your LCP, FID and CLS.
Content has always been and will always be king when it comes to SEO. If you want to perform well, having great content that is relevant to your visitors is the most important thing you can do. But when a search query is returning thousands or even hundreds of thousands of results that are nearly identical – Core Web Vitals scores can be the difference that makes you stand out and rank better.
At the end of the day, every business owner with a website has the exact same goal as Google. Give potential visitors a reason to come to your website in the first place, then make sure they stay on your website by giving them the best experience possible. Now that you understand what Core Web Vitals are, you can go out and make any changes you need to keep ranking well, or to start ranking better.
Leave a Reply