The default author page template within WordPress lists an author’s latest posts in a chronological list. We can use this page to build a awesome about page for your blog/website that displays information about yourself followed by your latest blog posts. Using a child theme on the genesis framework the post will run through adjusting the author.php template to build this awesome About page.
Adding a Grid display
By using the Genesis Grid plugin by Bill Erickson, one can add a responsive grid to the post layout on the author archive page. Once installed navigate to Genesis > Genesis Loop to configure the plugin.
To add the grid layout to the author page, ensure that the Author Archives checkbox is ticked.
![]()
Next configure the grid display settings in the Grid Information box to your preference.
![]()
What does this all mean?
Features
– These are the number of hero articles that appear on the page. There are two settings for the Features, the number to appear on the first page and the number to appear on the subsequent pages after the first page. Feature articles only dispaly in single column view.
Teasers
– These are the number of minor articles that appear on the page. There are three settings for the Teasers, the number to appear on the first page and the number to appear on the subsequent pages after the first page, and the number of columns the teaser images should display in.
Image Sizes
– Select a size for both Features and Teasers. Each dropdown will list the available image sizes that your theme determines. You should select a image size that is closest to column width.
Note: to take advantage of using images in your grid ensure you have “Include the Feature Image” checked in the Genesis > Theme settings > Content Archives.
My recommendation for the author page if you are just after a basic grid, set the Features sections to 0 and the Teasers sections to 2, with the number of columns set to 2 or 3.
Adding a Author Information
This is something we did on recent project adding the author’s biography to the top of the author page. It’s a great way of adding an introduction about the author before showing their posts, but also a great way of displaying the author’s bio on a multi author website with minimal customisation.
Adding a Author Bio Description
Create a file called author.php in your theme folder and add this code into it, or Download and install this file into your theme folder.
This will pull the author’s profile data, specifically the biography field, display name, Gravatar and website URl, to which we can output the information at the top of the page.
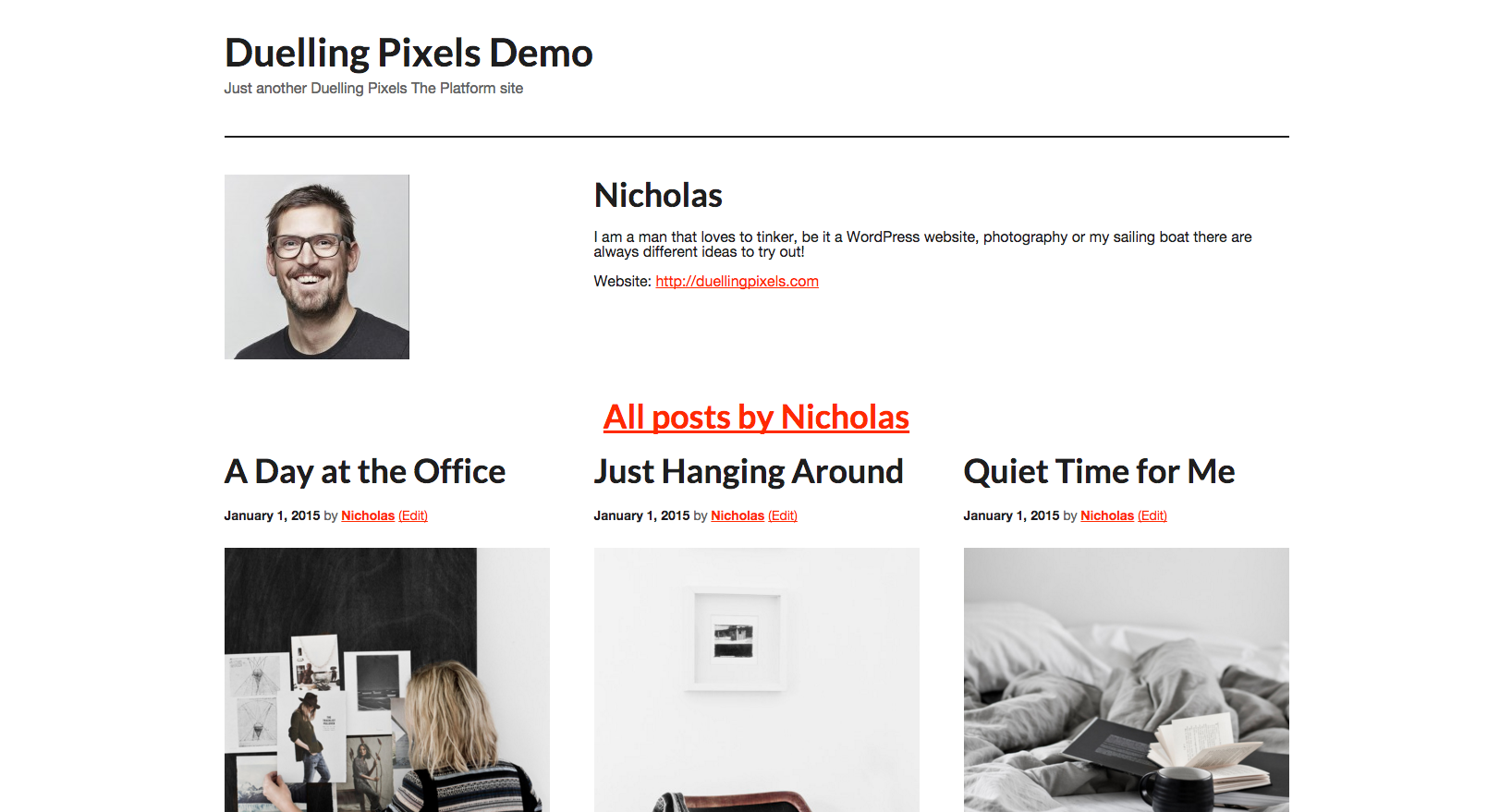
This is what you should end up with:
http://platform.duellingpixels.com/demo/author/nicholas/
The only left to do now is to style the output to suit your theme styles.
Hint: Install the Visual Editor Biography plugin to add the visual editor to user profiles and spruce your bio with some styling.

Leave a Reply