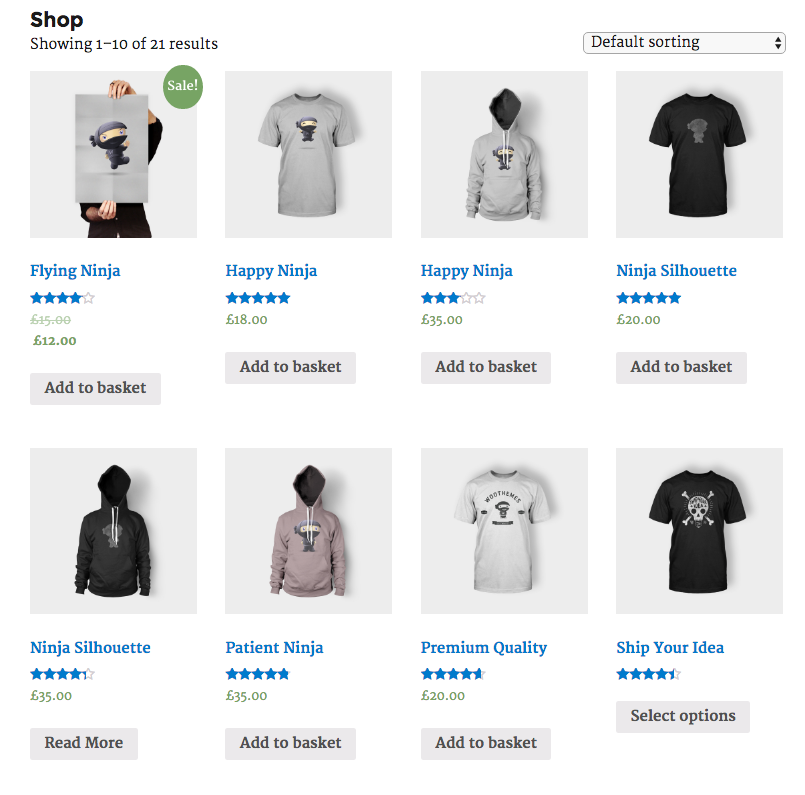
The WooCommerce plugin is a great way to build an e-commerce store on your WordPress blog or website without coding required. Sometimes though the default styling does not always suit your theme, here are two options to override the default WooCommerce styles when using a Genesis child theme.
![]()
Option 1 – Using the Themed Toolbox plugin
If you are unfamiliar with any code editor programs, install a css plugin on your WordPress install. I personally think the Themed Toolbox plugin is great for the job. This plugin adds a number of tools including a really cool dashboard css editor to use with any Genesis child theme. But as a css editor it really excels, you can import your current style sheet and edit accordingly or you can add a secondary supporting stylesheet. I would recommend using the second option and add a secondary supporting stylesheet. This will mean that you will not destroy theme’s current stylesheet. Plus as a bonus (also I think the best feature of this plugin) is that you have post revisions went editing the secondary supporting stylesheet. This gives great freedom for folk who like to carve out the website design in the browser.
Option 2 – Disable WooCommerce Styles
The second option is to disable the default WooCommerce css and add you own. The best way to do this is open the woocommerce.css file (/wp-content/plugins/woocommerce/assets/css/woocommerce.css ) in you WordPress install via an ftp program and copy all the styles to a section in your theme’s style.css file. I generally place it under the plugins section.
Next add the following code into your theme’s function.php file:
This will disable the default WooCommerce styling, to which the styling that you added to your theme’s style.css file will now control how your e-commerce store pages by default will look.
Edit these styles classes in your theme’s style.css file as you see fit so your e-commerce store pages will match your theme’s styles.

Leave a Reply