When WordPress 5.0 came out, they redeveloped the post editor or default page to make it more user-friendly and responsive. Unfortunately, WooCommerce is slower to adopt a refreshed and streamlined editing experience. Also, there are essential things that the plugin has to develop to make it easier to use.
You can track how well the compatibility progress is doing using the official plugin for WooCommerce Blocks. You’ll gain access to all of the blocks available, including both solid and experimental ones. The stable block bundles are ready to go, and WooCommerce will release the experimental ones once they approve them.
Today, we’re going to look at what WooCommerce Blocks are, why they’re vital, how you can use them, and how many are currently available to experiment with and implement. This is a larger topic that we’ll divide up into two blog posts, with this post identifying what these blocks are and why they’re so important.
Defining WooCommerce Blocks and Their Importance
WooCommerce will create shop or category pages automatically to allow you to display your products. However, a competitor who uses WooCommerce could likely make a very similar look to your eCommerce store by choosing the same product and page layout.
WooCommerce Blocks allow you to make your store unique while showcasing your products in the layout and manner that works best for you. In addition, these blocks give you much more control over the design of your store as a whole. It integrates with the Block Editor to let you change how your store looks without adding code, writing CSS, or having any graphic design expertise.
Instead, you can use the drag-and-drop method to add blocks, and the user-friendly interface allows you to seamlessly:
- Add product blocks to blog posts or specific pages
- Add product reviews, recommendations, or promo banners around the store
- Create landing pages that show various product collections
- Create a customised store page
10 Essential WooCommerce Blocks — Part 1
Now that you know what WooCommerce Blocks are, let’s dive in and see the essential blocks and how you can use them. The first ten blocks are below.
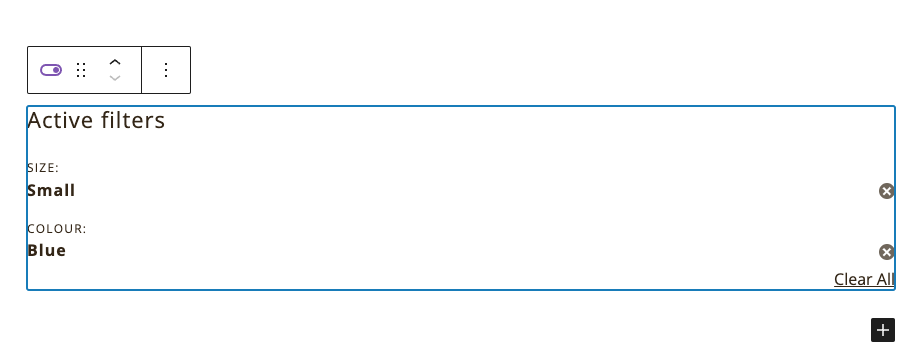
1. Active Product Filters

Product filters allow your customers to search through your products quickly. However, customers will have to go through your products one by one manually without having these filters. This is a very time-consuming process that makes your website less interactive and useful for your target audience.
The Active Product Filters Block will display any active product filters in your current view. Also, this block will grab the product’s attributes automatically, which lets any customer filter the active products by any feature they choose.
This WooCommerce Block lets you choose to display your filters as a list or a chip that looks like buttons, and you can style the heading so it fits your store’s aesthetics. So, this block’s main benefit is that it allows you to add filters like product colour, shape, or size to make it more convenient for your customers to browse.
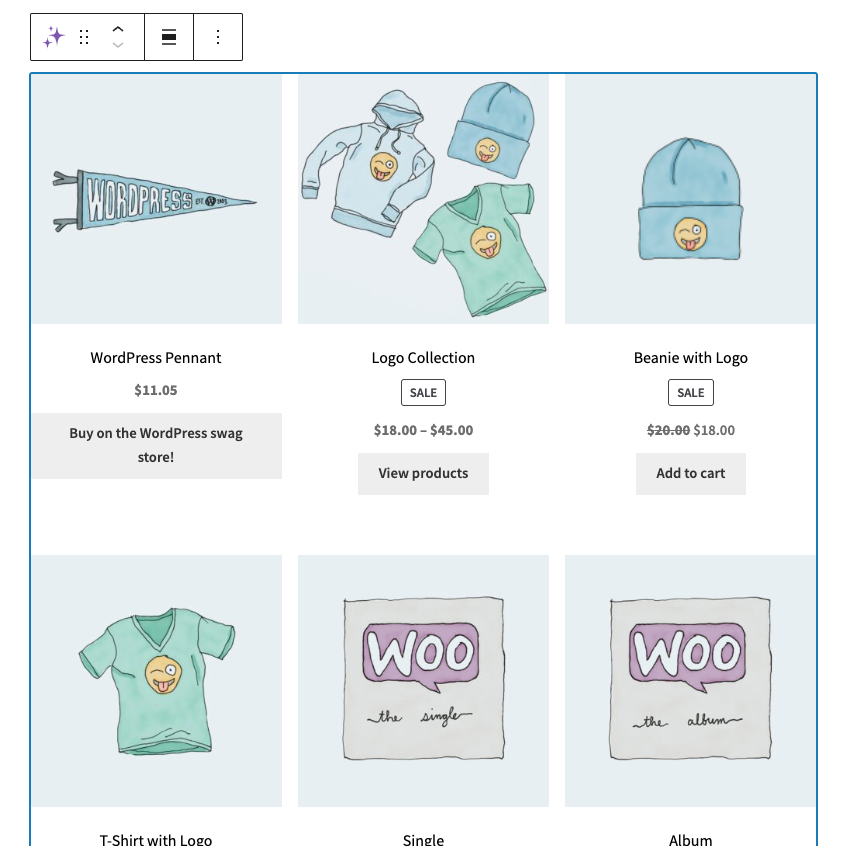
2. All Products

As the name suggests, this block shows all of the products you have in your store, and it comes equipped with pagination and sorting options. You can align the Active Product Filters block with this block to give your page a sorting dropdown menu. The customers can use the built-in pagination option on this block to view the entire page of products or switch and so forth.
Additionally, you can choose the product sorting order for your store, including sorting by popularity or by the latest products. If you need to, you can hide the sorting dropdown too. This is also the block to add text, images, or video.
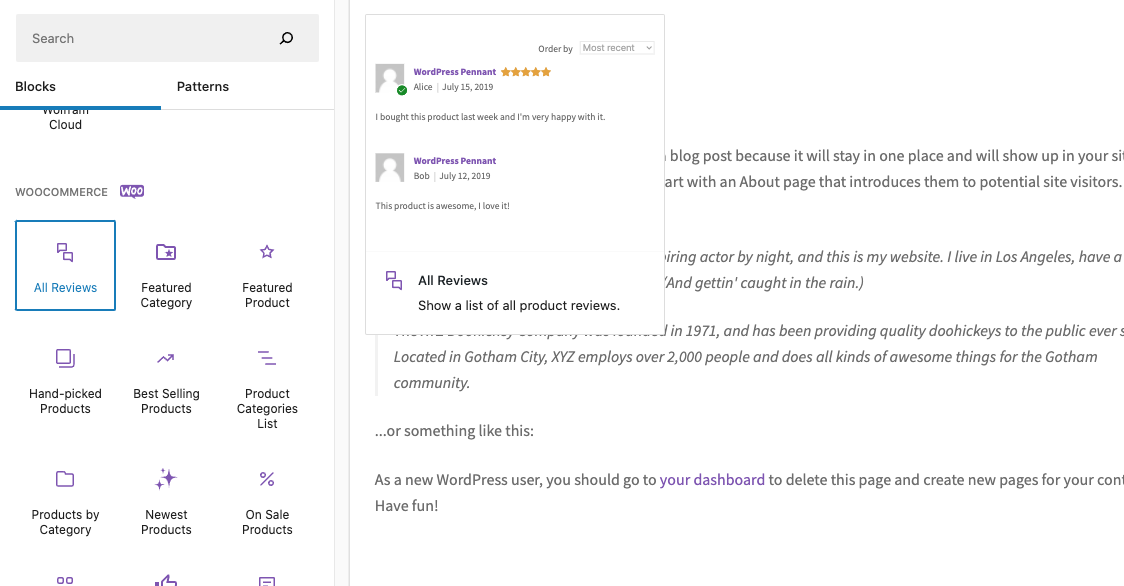
3. All Reviews

Showcasing customer reviews on your shop’s page is a great way to add authenticity and credibility to your products while building your reputation. These reviews double as product testimonials that any potential buyer will trust more than whatever the product claims. In turn, this increases the chances of them buying the product.
You can display a complete list of all of the product reviews customers have left anywhere on your store, like on a landing page or a blog post. In addition, several customisation options are available where you can choose to display or hide a product name, review date, reviewer name, content, product rating, and product image.
Finally, you can customise the settings to allow your customers to order by highest or lowest rating, or you can set the number of reviews that your customers see before they have to click on a ‘load more reviews’ link.
4. Best Selling Products

As the name suggests, the Best Selling Products Block allows you to showcase the best-selling products in your store in a grid. This block’s design is very similar to what you’d get with the Products By Category block with the same customisation options. It allows you to set the filter options for your products by price, size, or colour. This block will encourage your customers to browse your best-selling items and sway them to purchase.
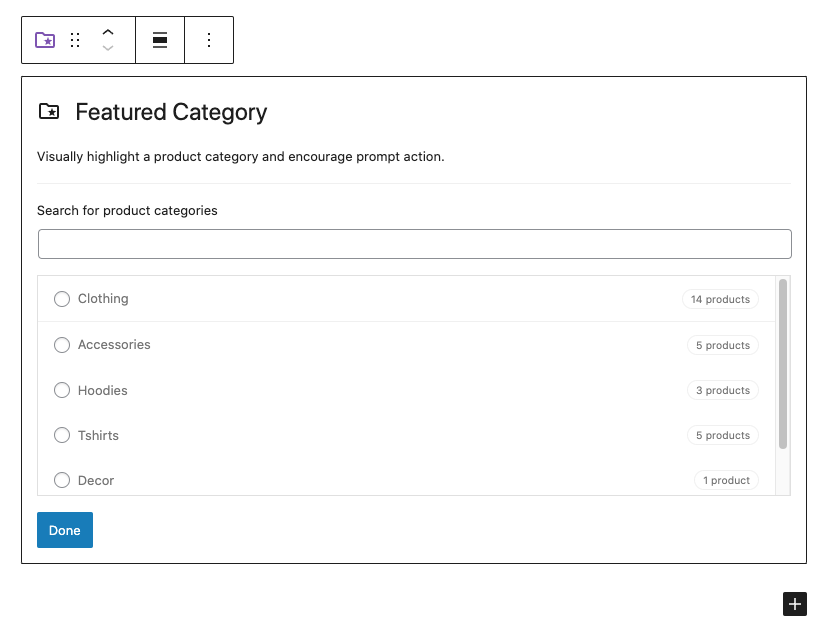
5. Featured Category
Using this block, you can pick products from a specific category that you want to display in your call-to-action banner or that you want to set up as a featured category so it jumps out at your customers. It’s a great way to draw attention to one particular product category in a blog post or on your landing page. It can help you maximise your sales and drive traffic to whichever product category you spotlight.

One of the most critical features of this block is that it allows you to pull the focus point for your product to make it fit perfectly inside a background container. The block also allows you to show or hide your product descriptions, change the opacity level, and add an overlay colour. So, if you launched a new product collection recently, this block will help you display it in several places in the store to help drive traffic and boost sales.
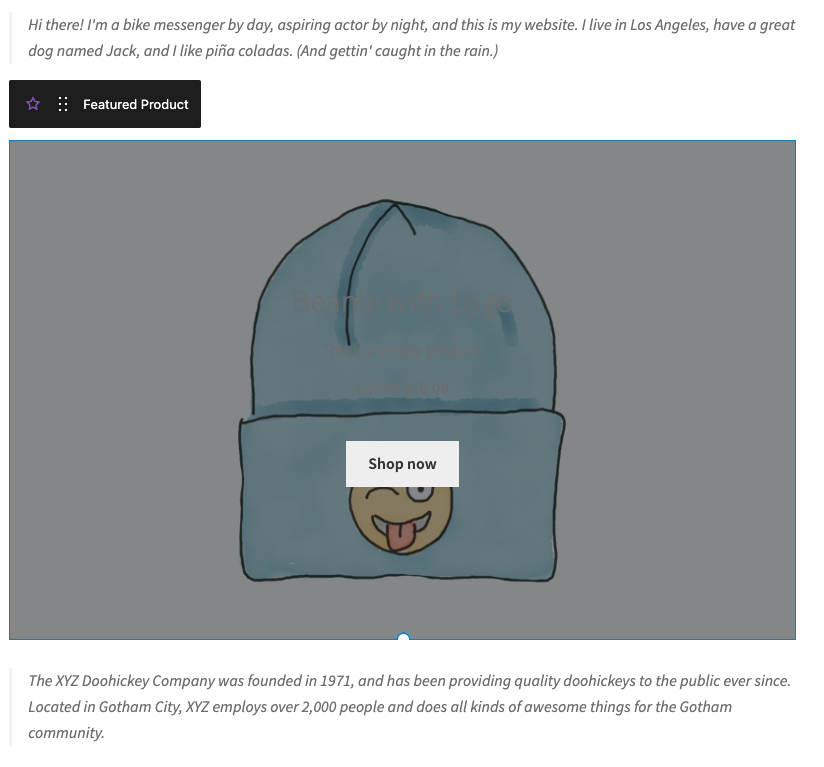
6. Featured Products
The Featured Products Block lets you display all of the products in your store in a presentable banner with a call to action. Several settings and options on this block allow you to hide or show your product description and price, add overlay colours, control your text alignment, override the product picture, adjust opacity and background positioning, and change the call-to-action button.

This block is a very nice way to highlight specific products on your landing pages or blog posts to help capture people’s attention and encourage them to buy those products.
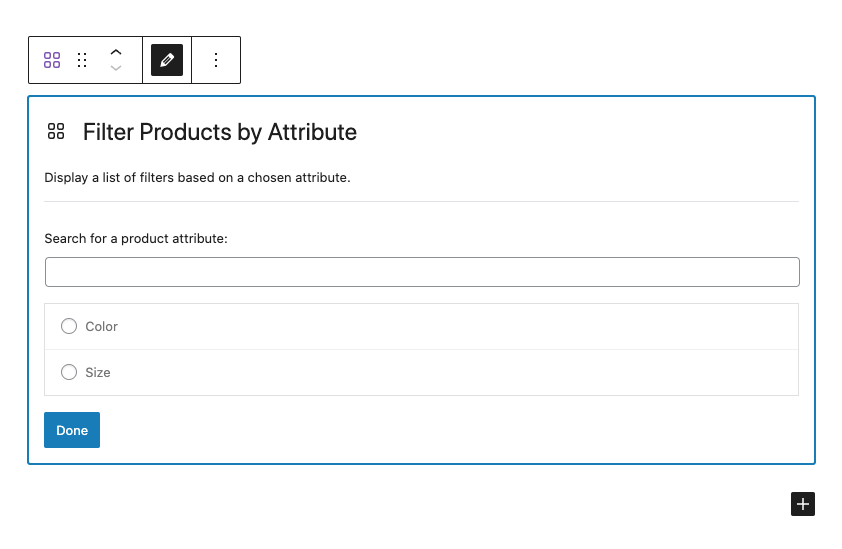
7. Filter Your Products by Attribute

This block will add a filter that lets anyone who uses it sort all of your products by a specific attribute. For example, the features could be size, colour, or food flavour if your shop deals with food-related items. You can display the filter as a dropdown or a list, and you can include the word count, pick a heading level, and add a button to customise it further.
8. Filter Your Products by Price

This block comes with a user-friendly slider that lets you filter your products according to the price. So, dragging the left button to the right will increase the price, while dragging the right handle to the left will make the price drop. You can also edit your maximum and minimum price range and put in a button to set your heading level. It works very well alongside the All Products Block.
9. Newest Products

This block allows you to display all of the newest products and latest launches in a neat grid form. The customers can then filter the products based on categories. This block is great for showcasing and marketing any new stock in your store on the homepage to attract more traffic. The customisation options are similar to the Best Selling Products Block we touched on earlier.
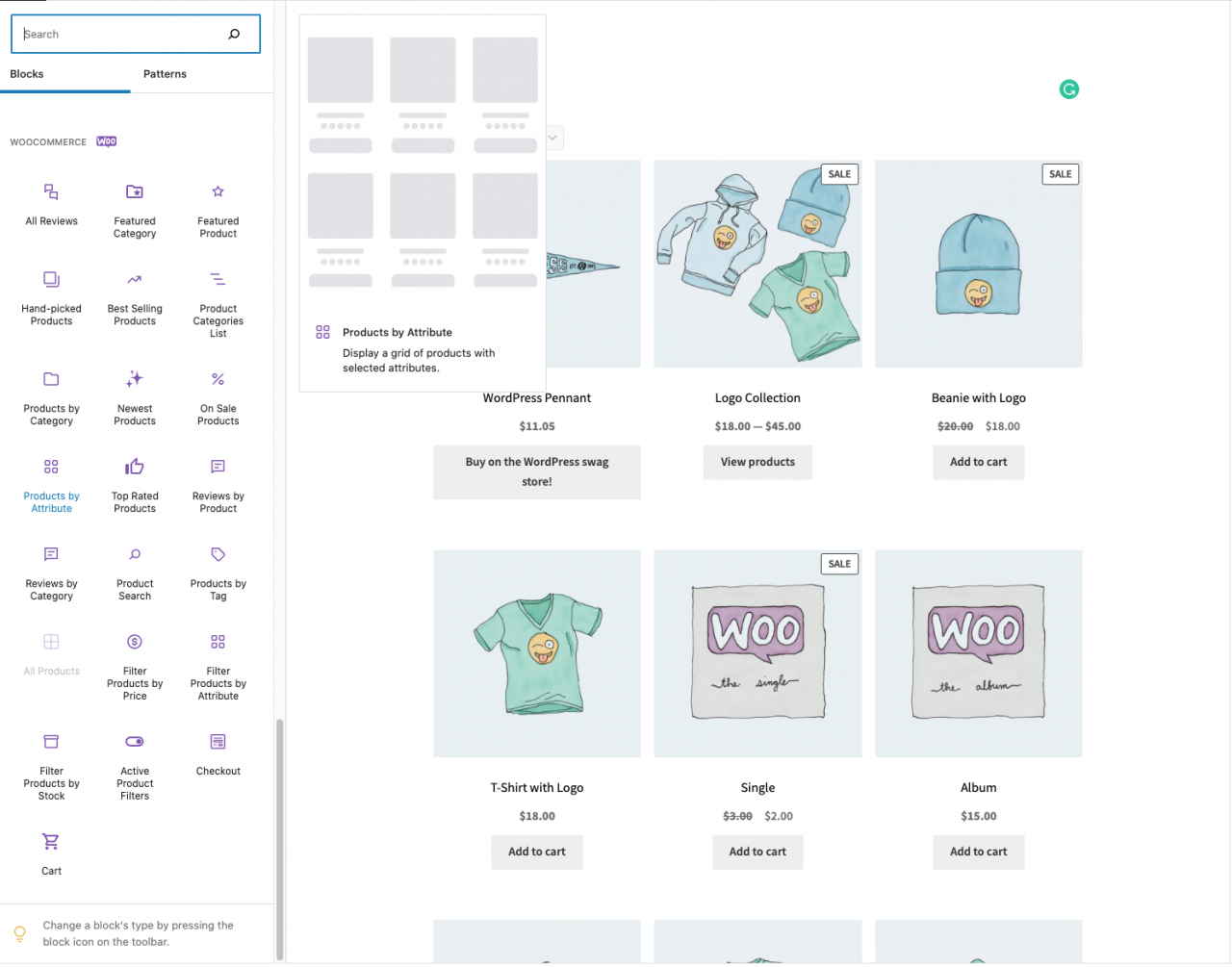
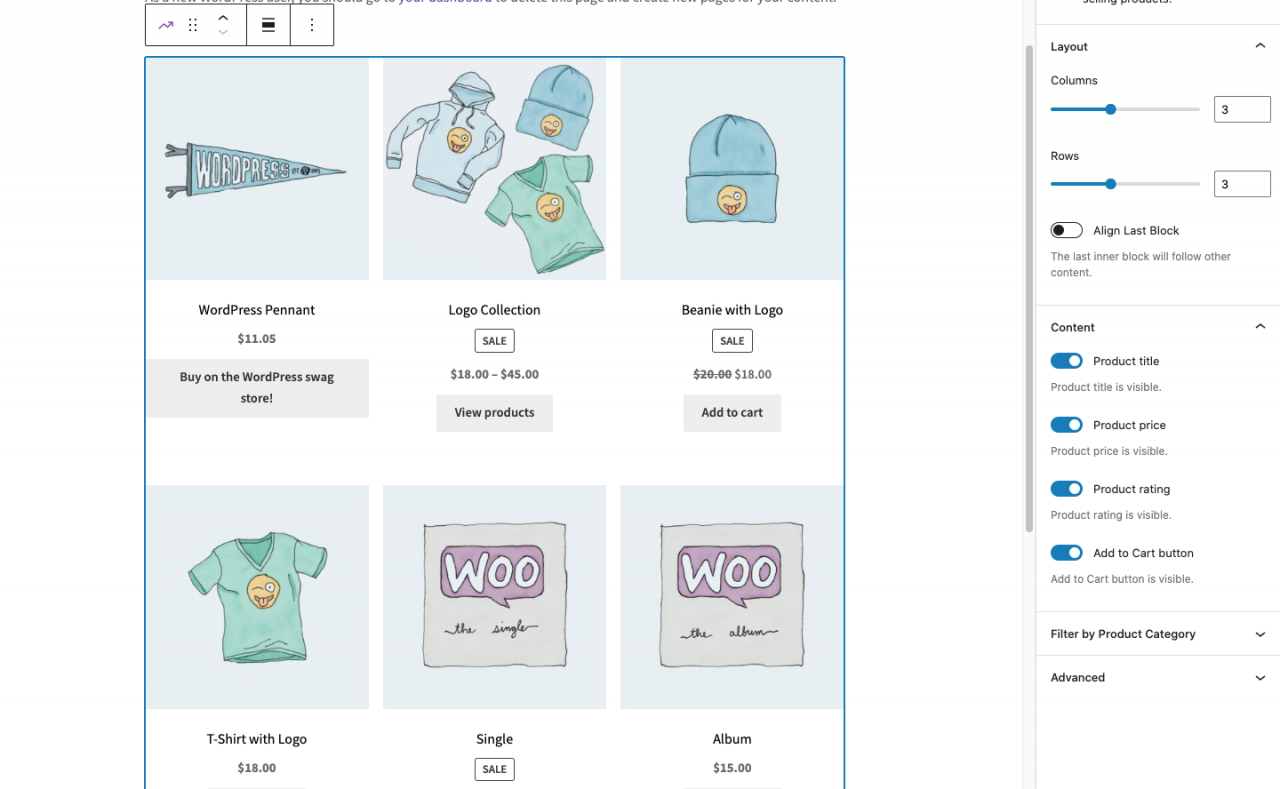
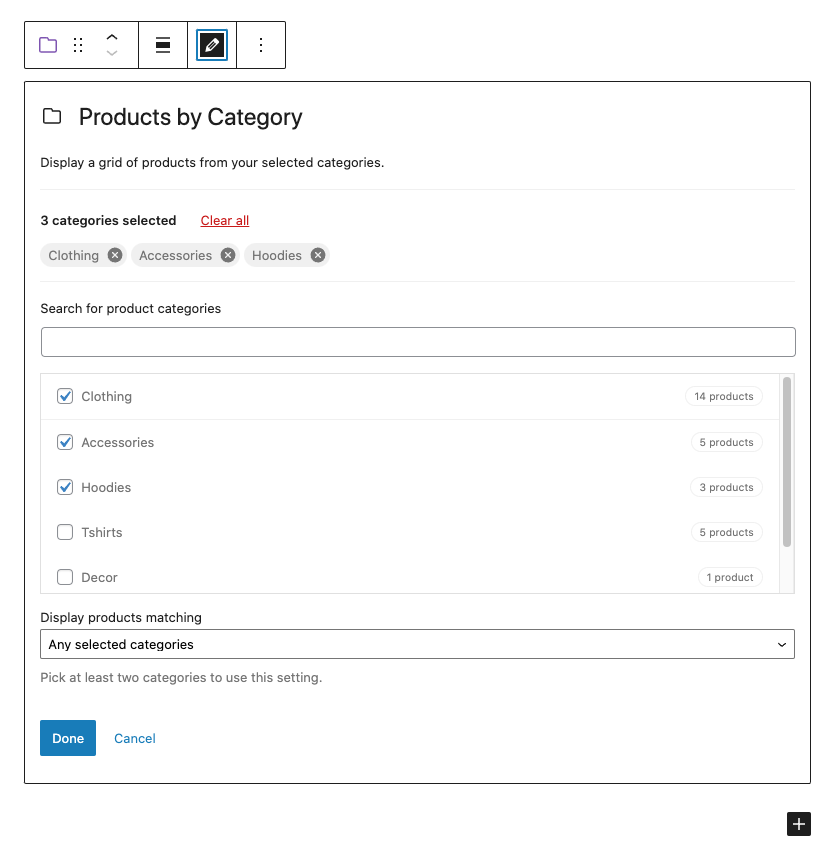
10. Products by Category

As the name suggests, this block lets you display products from a specific category, or you can display several categories in a grid pattern. It allows you to change the number of columns or rows in your grid. Additionally, you can show or hide the product title, rating, price, and the add-to-cart button.
Bottom Line
Using WooCommerce Blocks is a cost-efficient and easy way to display all of your products in a very engaging layout. In addition, they allow you to promote your products on any blog post or page on your site, and all you have to do is drag and drop the blocks where you want them on the page.
So, if you’re looking for a user-friendly way to make your WooCommerce store stand out and drive traffic, consider using the WooCommerce Blocks outlined above.

Leave a Reply